В этом разделе рассказывается как управлять настройками внешнего вида сайта вашего заведения, а также настройками SEO. Используя данную настройку Веб-сайт, вы можете задать цвета и стили для верхней панели сайта, цвета текста кнопок, а также определить JavaScript коды для Google Analytics и Яндекс Метрики, используемые для отслеживания посещаемости вашего сайта.
Открыть страницу настроек веб-сайта
Чтобы открыть страницу настроек веб-сайта
- На левой навигационной панели управляющей консоли Бэк-офиса нажмите на Настройки, а затем выберите Веб-сайт.
Страница настроек веб-сайта включает вкладки: Общие настройки, Дополнительные настройки и Дополнительные страницы. Кроме того, с этой страницы вы можете открыть диалоговое окно Настройки SEO.
Примечание: Чтобы сохранить изменения, сделанные на странице настроек веб-сайта, нажмите на Обновить.
Вкладка «Общие настройки»
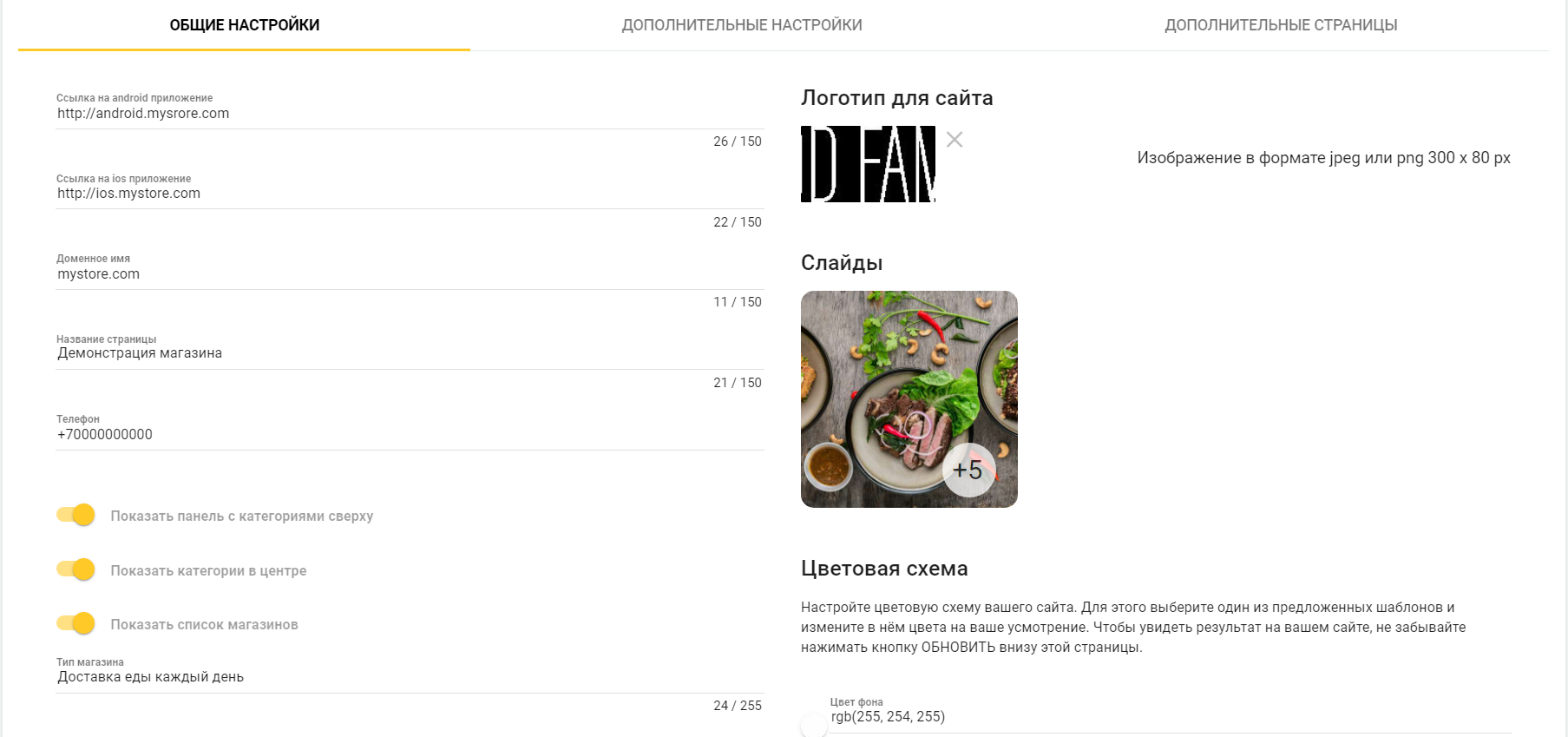
Пример вкладки Общие настройки показан ниже:


На вкладке Общие настройки определены следующие элементы:
- Ссылка на Android приложение: ссылка на скачивание Мобильного приложения для платформы Android.
- Ссылка на iOS приложение: ссылка на скачивание Мобильного приложения для платформы iOS.
Примечание: если эти настройки заданы, то внизу главной страницы сайта будут отображаться кнопки для скачивания Мобильного приложения.

- Доменное имя: ссылка на сайт вашей компании, например myshop.company.com.
- Телефон: контактный телефон.
- Показать панель с категориями сверху: включите этот переключатель для отображения панели с категориями пунктов меню в верхней части главной страницы.
- Показать категории в центре: включите этот переключатель для отображения панели с категориями пунктов меню в середине главной страницы.
- Показать список магазинов: включите этот переключатель, чтобы отобразить список доступных магазинов в верхней части главной страницы сайта.
- Тип магазина: укажите тип магазина (например, ресторан, кафе и т.п.).
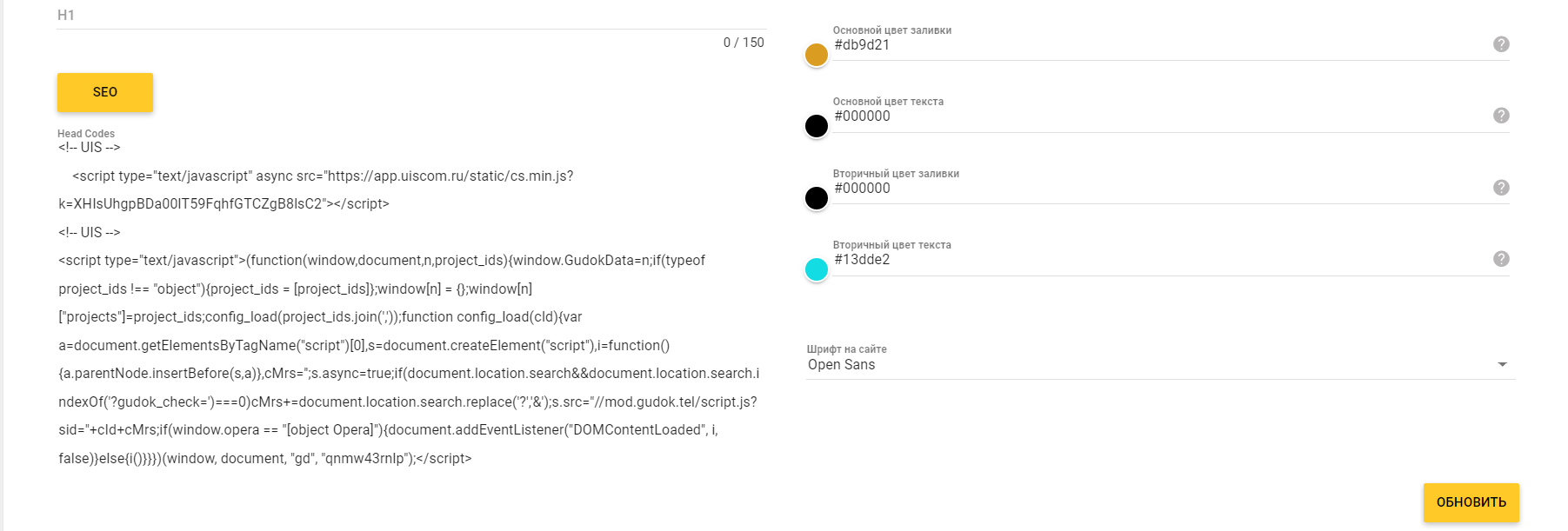
- SEO: эта кнопка открывает страницу с SEO- настройками вашего сайта.
- Head Codes and Body Codes: в эти поля можно вставить фрагменты кода JScript, которые позволят вам:
- интегрировать ваш сайт с аналитическими платформами, такими как Google Analytics или Яндекс Метрика. Эти платформы предоставляет вам бесплатные инструменты, чтобы понять поведение клиентов и улучшить окупаемость инвестиций в маркетинг.
- настроить пользовательский интерфейс сайта.
- добавить ссылки на социальные сети.
- Логотип на сайте: позволяет загрузить логотип сайта..
Примечание: Рекомендуемые парметры логотипа: прозрачный фон; размеры: 300 x 80 пиксел. - Слайды: позволяет загрузить слайды для отображения на сайте.
Примечание: Слайды отображаются на домашней странице сайта. Рекомендуемый размер: 1600 x 500 пиксел. - Цветовая схема: настройки этой группы позволяют вам задавать цвета для меток, названий кнопок и т.д.
Для получения более подробной информации нажмите на иконку ? (знак вопроса). - Шрифт на сайте: позволяет выбрать шрифт, используемый на сайте.
Вкладка «Дополнительные настройки»
На этой вкладке вы можете настроить отображение на сайте магазина категорий и элементов меню.
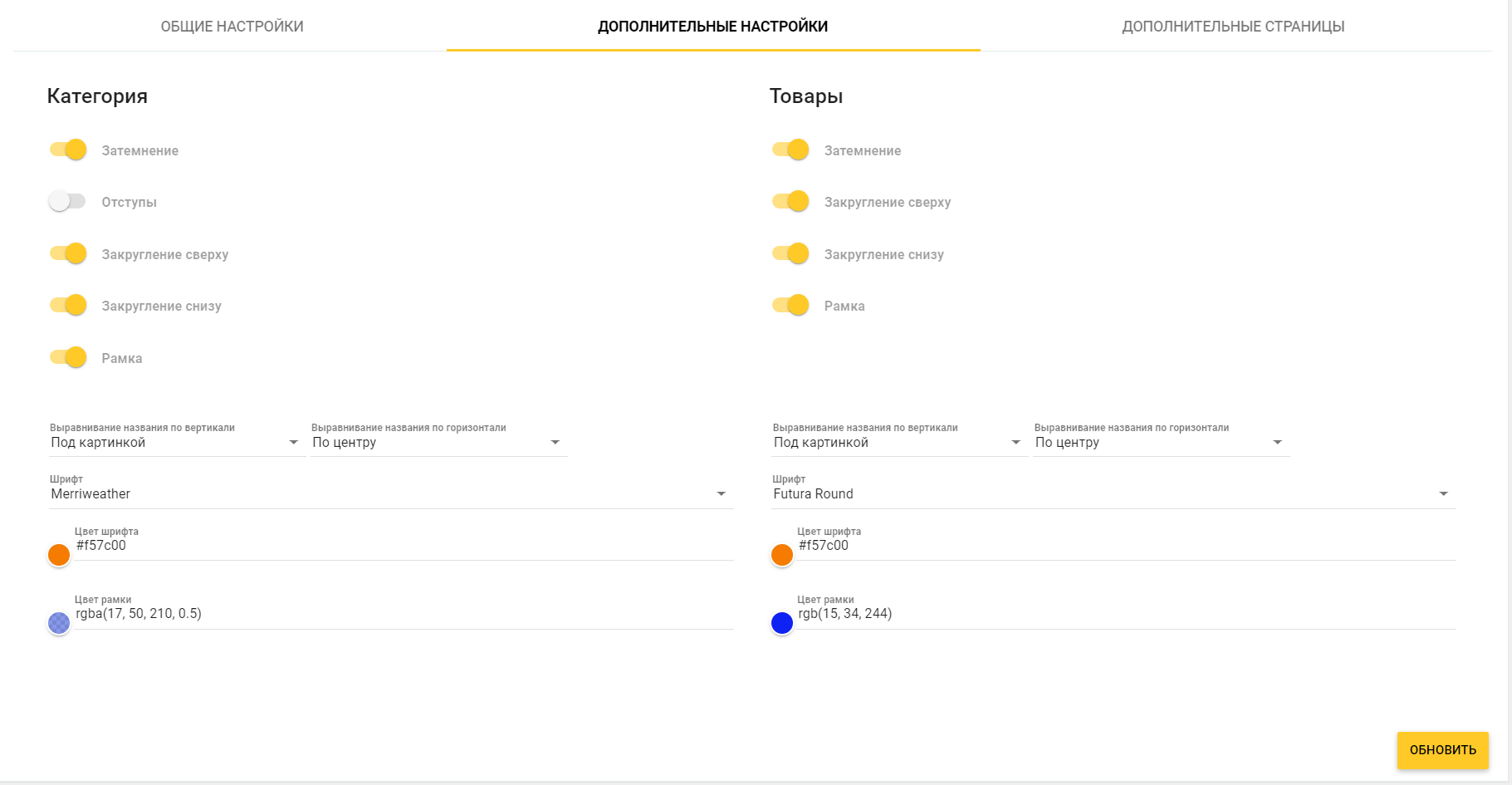
Пример вкладки Дополнительные настройки:

Примечание: Чтобы настроить внешний вид отображения категорий или элементов меню, используйте элементы разделов Категория и Товары, соответственно.
Доступны следующие элементы управления:
Кнопки переключения используются для настройки внешнего вида отображения карточек пунктов меню и категории (далее карточки). Когда эти переключатели включены, работают следующие эффекты:
- Затенение: затенение верхней части карточки;
- Отступы: поля вокруг карточек;
- Закругление сверху: закругление верхних углов карточек;
- Закругление снизу: закругление нижних углов карточек;
- Рамка: отображение границы карточек (рамок).
Настройки надписей и рамок:
- Выравнивание названия по вертикали: задает вертикальное выравнивание названия карточки;
- Выравнивание названия по горизонтали: задает горизонтальное выравнивание названия карточки;
- Шрифт: выбор шрифта для отображения названия карточки;
- Цвет шрифта: выбор цвета названия карточки;
- Цвет рамки: выбор цвета рамки карточки.
Вкладка «Дополнительные страницы»
На этой вкладке можно задать дополнительные пункты меню (отображается в верхней строке сайта). При нажатии на элемент меню открывается дополнительная страница, которую можно настроить на этой вкладке.
Примечание: Вы можете добавить одну или несколько дополнительных страниц. Чтобы добавить новую страницу, нажмите на иконку + (плюс).
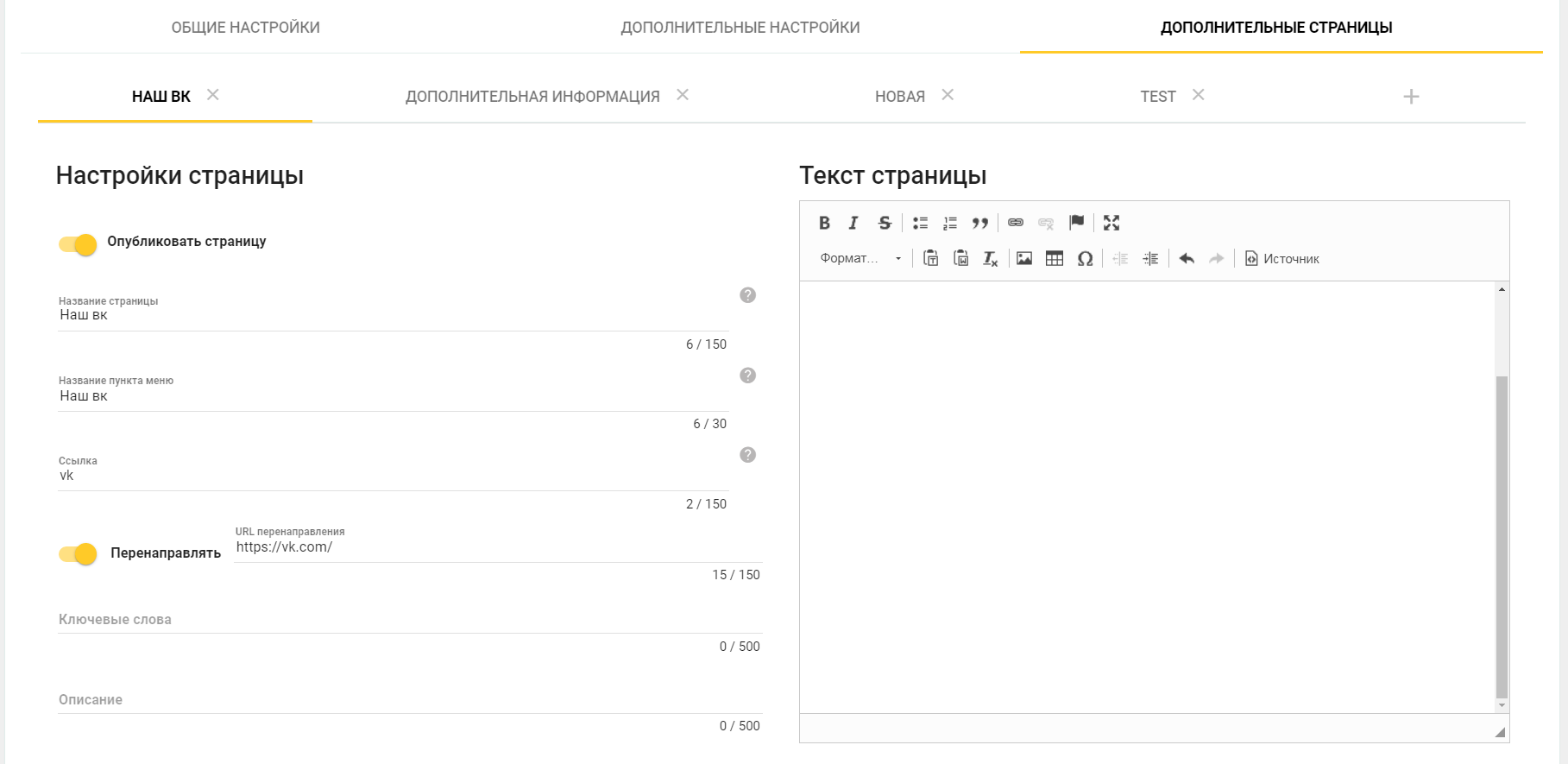
Пример вкладки Дополнительные страницы показан ниже:


На вкладке Дополнительные страницы определены следующие элементы:
- Опубликовать страницу: включите, чтобы отображался новый пункт меню.
При нажатии на пункт меню открывается соответствующая дополнительная страница. - Название страницы: определяет название новой секции на главной странице сайта, которая открывается при выборе нового пункта меню.
- Название пункта меню: определяет название пункта меню, который открывает данную страницу.
- Ссылка: имя закладки, на которой открывается новая секция (страница). Например, если в этом поле задать имя new_item, а адрес вашего сайта https://myshop.com, то новая страница откроется по адресу https://myshop.com/new_item
- Изображение для страницы: позволяет загрузить графический файл с логотипом, размещаемом на дополнительной странице.
- Текст страницы: редактор, позволяющие ввести и отформатировать произвольный текст для новой страницы.
Примечание: Поля Ключевые слова, Описание и H1 являются настройками SEO. Пожалуйста, не меняйте эти поля.
Настройки SEO
Настройки SEO (Search Engine Optimization, оптимизация поисковой системы интернета) позволяют обеспечить более высокие позиции вашего сайта в результатах поисковых систем.
Примечание: YUMA автоматически прописывает мета-теги, используемые в SEO, из названий и описаний магазина, регионов, товаров, категорий и т.п. Таким образом, данная функциональность используется только в случае, если вы хотите изменить автоматически заданные SEO-настройки.
Чтобы открыть диалоговое окно настроек SEO, нажмите на кнопку SEO, расположенную на вкладке Общие.
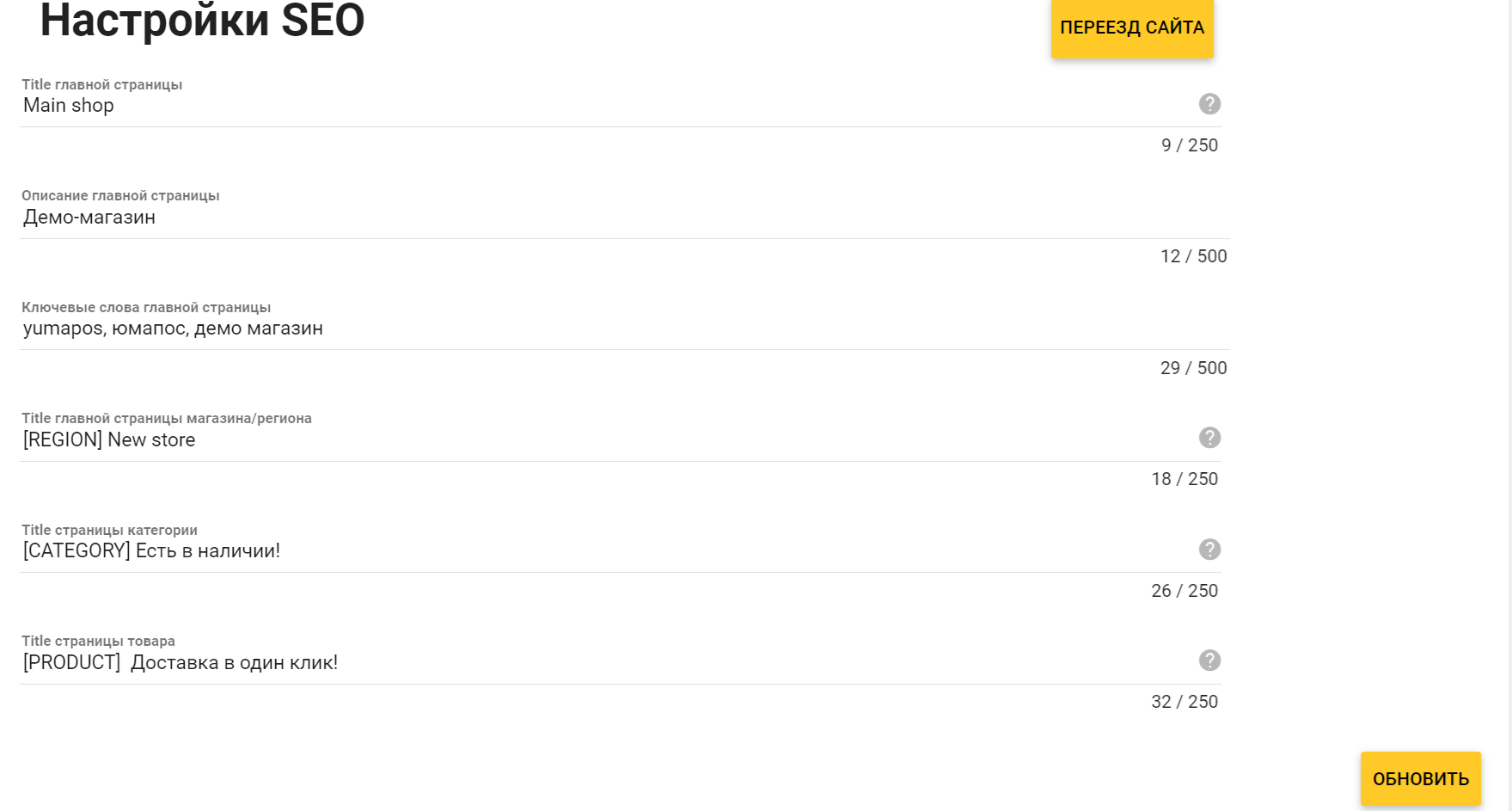
Пример окна Настройки SEO:

На этом диалоге вы можете изменить заголовки (title) для различных страниц вашего сайта, а также описание и ключевые слова для главной страницы сайта.
Важно: после внесения необходимых изменений нажмите на кнопку Обновить.
Например, вы можете использовать специальные теги, чтобы добавить к заголовку страницы дополнительную информацию, которая будет видна пользователям и доступна поисковым системам. В примере выше мы добавляем с помощью тега [CATEGORY] к заголовку каждой страницы категорий надпись «Есть в наличии!» (см. пример ниже), а с помощью тега [PRODUCT] к заголовку страницы каждого товара добавляется «Доставка в один клик!».
Подсказка: чтобы получить список тегов, доступных для данного поля, наведите на иконку со знаком вопроса «?».
Данный скриншот показывает, что к заголовку страницы категории «Салаты» добавилась подпись «Есть в наличии!»:

